Formulario de contacto para pagina web

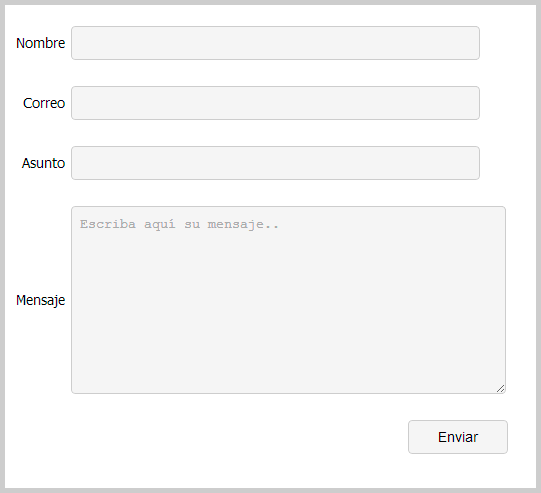
Hoy les traigo un formulario de contacto por email para pagina web bastante atractivo y con buenos efectos css podemos ver una demo en el siguiente enlace: formulario.
Como veis en la demo tiene un efecto hover en el focus que hace que cambie el color de fondo cuando situamos el cursor dentro de algún campo.
Voy a dejaros el código y como instalarlo para que podáis utilizarlo a en vuestras paginas web modificandoalgunos datos para que el correo os llegue al buzón de email que le especifiquéis:
El primer paso es copiar los estilos css en vuestra hoja de estilos si no la tenéis podeis ponerla en la misma pagina donde va el formulario:
Si tienes hoja de estilos css pega esto:
.formulariocontact {
padding:8px;
border: 1px solid #CCC;
border-radius:4px;
outline:none;
font-size:14px;
background: whiteSmoke;
}
.formulariocontact:focus {
background:#fff;
}
Si no la tienes pega esto en la pagina del formulario:
<style type="text/css">
.formulariocontact {
padding:8px;
border: 1px solid #CCC;
border-radius:4px;
outline:none;
font-size:14px;
background: whiteSmoke;
}
.formulariocontact:focus {
background:#fff;
}
</style>
Ahora el formulario completo con todos sus campos pegarlo donde queráis que aparezca:
<form method="post" action="process.php">
<table width="554" height="456" border="0">
<tr>
<td width="115" align="right" >Nombre</td>
<td width="369"><input name="t1" type="text" class="formulariocontact" size="60" /></td>
</tr>
<tr>
<td align="right" >Correo</td>
<td><input type="email" name="t2" class="formulariocontact" size="60" /></td>
</tr>
<tr>
<td align="right">Asunto</td>
<td><input name="t3" type="text" class="formulariocontact" size="60" /></td>
</tr>
<tr>
<td align="right">Mensaje</td>
<td><textarea name="t4" cols="50" rows="10" placeholder="Escriba aquí su mensaje.." class="formulariocontact"></textarea></td>
</tr>
<tr>
<td></td>
<td align="right"><input type="submit" value="Enviar" class="formulariocontact" style="cursor:pointer; width:100px" /></td>
</tr>
</table>
</form>
Por ultimo crea un nuevo documento php en tu editor web con el nombre process.php y pega esto pero ojo!! cambia el correo donde te lo pide y pon el tuyo para que te llegue a tu email,también tienes que poner abajo donde quieres que te redireccione una vez enviado el mensaje por email:
<?php
//No borrar ningun campo de este código php, creado por zeuskx
$mymail = 'correo@correo.com'; //Poner aquí el correo donde quereis que llegue el mensaje
$cc = 'Mensaje de contacto de mi web!'; //Poner aquí el asunto del mensaje
$BoDy = ' ';
$FrOm = 'FROM:' .$_POST['t1'];
$FrOm .= 'Reply-To:' .$_POST['t1'];
$FrOm .= 'X-MAILER: PHP'.phpversion();
$BoDy .= 'Nombre: ';
$BoDy .= $_POST['t1'];
$BoDy .= "
";
$BoDy .= 'Correo: ';
$BoDy .= $_POST['t2'];
$BoDy .= "
";
$BoDy .= 'Asunto: ';
$BoDy .= $_POST['t3'];
$BoDy .= "
";
$BoDy .= 'Mensaje: ';
$BoDy .= $_POST['t4'];
$BoDy .= "
";
$send = mail("$mymail", "$cc", "$BoDy", "$FrOm");
///Redireción despues de enviar el mensaje....
if($send)
{
echo '<html><head>';
echo '<meta http-equiv="refresh" content="0;URL=www.mitema.es">'; ///Url de redirección al enviar
echo '</head><body>Enviando Email....';
echo '</body></html>';
}
?>
0
Puntos
Puntos
3461
Visitas
Visitas
0
Resp
Resp
Por prozona hace 111 meses
Experto

