Como hacer un contador de caracteres con javascript

Hoy vamos a ver como hacer un contador de caracteres con javascript, el proceso que usamos en esta función también nos sirve para hacer validaciones de cadenas ya que mediante length podemos determinar la longitud de la cadena que estamos procesando.
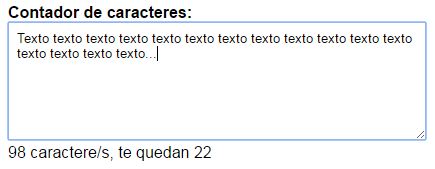
Este ejemplo tiene un evento que detecta cuando tecleamos y cuenta los caracteres escritos y otro evento que se ejecuta cuando pegamos el texto dentro de la caja que igualmente cuenta los caracteres y los muestra debajo en una capa respuesta.

Como podemos ver en la captura de arriba ademas de tener un contador también tenemos un limitador de caracteres totalmente personalizable que nos va indicando cuantos caracteres quedan para llegar al limite previamente establecido desde el código, para cambiar el límite solo tienes que cambiar el valor de la variable total.
El ejemplo:
<script>
function contarcaracteres(){
//Numero de caracteres permitidos
var total=120;
setTimeout(function(){
var valor=document.getElementById('contador');
var respuesta=document.getElementById('res');
var cantidad=valor.value.length;
document.getElementById('res').innerHTML = cantidad + ' caractere/s, te quedan ' + (total - cantidad) ;
if(cantidad>total){
respuesta.style.color = "red";
}
else {
respuesta.style.color = "black";
}
},10);
}
</script>
<label for="contador">Contador de caracteres:</label>
<textarea name="contador" id="contador" onpaste="contarcaracteres();" onkeyup="contarcaracteres();"></textarea>
<div id="res">0 caractere/s</div>
<style>
* {
font-family: sans-serif;
}
textarea {
padding: 8px;
border: 1px solid #ddd;
width: 400px;
min-height: 100px;
}
label{
display: block;
font-weight: bold;
}
</style>DemoEditado
0
Puntos
Puntos
9867
Visitas
Visitas
0
Resp
Resp
Por alber hace 85 meses
Administrador

