Problema css en buscador
Hola como estan ?
les cuento tengo este inconveniente:
tengo esto :

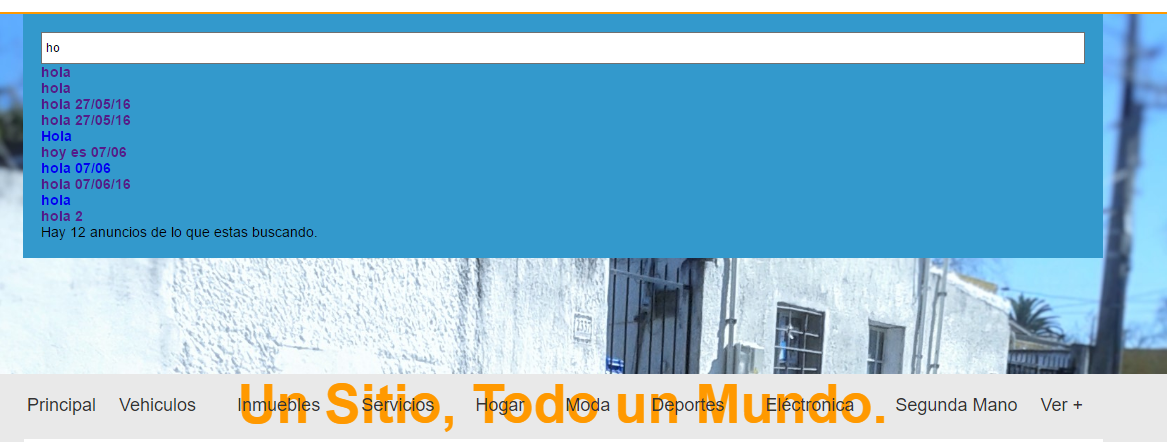
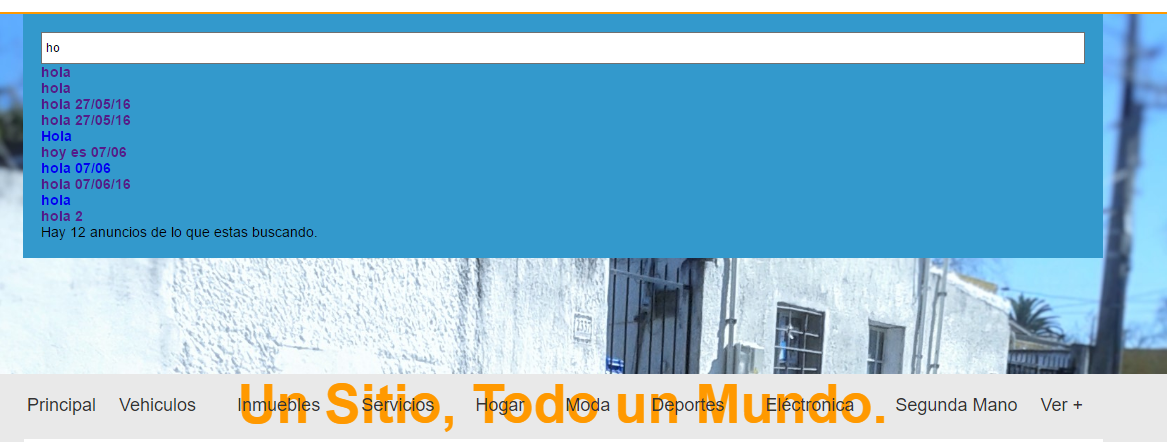
como veran es un simple buscador pero tengo el inconveniente de que cuando pongo alguna palabra en la caja del buscador me pasa esto :

se baja la descripcion
eh intentado modificando todo pero nada, si a alguno se da cuenta que puede ser le doy mil gracias.
les cuento tengo este inconveniente:
tengo esto :

como veran es un simple buscador pero tengo el inconveniente de que cuando pongo alguna palabra en la caja del buscador me pasa esto :

se baja la descripcion
eh intentado modificando todo pero nada, si a alguno se da cuenta que puede ser le doy mil gracias.
0
Puntos
Puntos
1541
Visitas
Visitas
1
Resp
Resp
Respuesta #1
Lo solucione asi :
.vacio{
width:100%;
height:400px;
background-image: url(../../documentos/productos/chevettolo.jpg);
background-repeat: no-repeat;
background-size:100%;
overflow:hidden;
position:relative;
}
.vacio .banner{
color: #F90;
text-align: center;
width: 100%;
padding-top: 128px;
font-size: 60px;
font-weight: bold;
}
Puse en donde va la imagen overflow:hidden; position:relative;y el buscador asi :
.wrapper{
width: 90%;
max-width: 1200px;
margin: auto;
height: auto;
overflow: hidden;
} con un <span id="vl_mostrar"></span>
0
Puntos
Puntos

